社員を表彰するアワード(MVV AWARD)にてMVPに選出されたUIデザイナーの中野さん。今回のインタビューでは2020年にi-plugに中途入社したのち、2年間でMVPを受賞するまでの歩みについてお伺いしました。

山中入社からこれまでの現在のお仕事について教えてください。

中野2020年にi-plugに入社して主にUIデザイナーとして働いていました。また、2021年からは若年層の中途転職・採用サービス「PaceBox」の立ち上げに関わるUIデザインや、不慣れながら開発PjM(プロジェクト・マネジメント)的なこともすこしさせてもらっています。

山中受賞した瞬間のお気持ちは?

中野嬉しい&恐縮な思いに包まれたというのが正直な気持ちでした(笑)
僕は目立った活躍ができるタイプではなく、話もうまくないので、メンバーの支えなしではMVP受賞はもちろんのこと、仕事も進みませんでした。

山中具体的には、普段どのようなメンバーと仕事されていたんですか?

中野PaceBoxのメンバーと仕事を進めていました。当時、一番近くで支えてくださった秋澤さん宇田さんたちには感謝でいっぱいです。
新規事業の立ち上げにあたって右も左もわからないことを幾度となくアドバイスをもらいました。
秋澤さんには、デザインはもちろんのこと、あらゆることを教えてもらい実践していきました。デザインは複数案を持っていき、観点を磨いてもらうたびにデザインも磨かれていき、デザイン特有の苦しい & 楽しい〜〜〜って感じてましたね。笑
宇田さん山本さんには、どんな相談にも乗ってもらい、不安点をクリアにしてもらって実行できるよう後押ししてくださいました。時には、僕が理解していない法務や取引関係などを快く引き受けてくれて頼れるお姉さんお兄さんって感じです!

山中今あらためて言葉にするとMVPを受賞したことについてどう思われますか?

中野身が引き締まる思いです。
恐縮には感じつつ、「自分にできることは何でも役に立ちたい!」と取り組んでいたので、このような評価をいただけたのは素直に嬉しいですね。
求職者さんと企業さんへの価値提供を追求する

山中PaceBoxの立ち上げ当初は多少の戸惑いもあったとお聞きしました。

中野そうですね。「新規事業の立ち上げに取り組まさせてもらっている」と聞くと聞こえはいいかもしれませんが、言い換えれば「まだ何も価値提供できていない」と考えることもできます。つまり現状僕が一番会社の足を引っ張っており、成果は最下位だと自覚しています。
身分不相応だとも感じましたが、今は気持ちを切り替えて、「求職者さんと企業さんへの価値提供を追求するぞ!」という気持ちです。MVPに選んでもらったことを嘘にはしません。

山中かっこいいですね!

中野とはいえ昨日の今日で急に人は変われないので、自分のペースで今後も取り組んでいこうと思います(笑)。
僕には僕なりの価値提供の仕方があるのかなと考えているので、今回はある意味それが認められたのかなとも思ってます。
このスタイルをベースにして、よりお役立ちできるよう努めたいです。

山中PaceBoxの代表取締役である秋澤さんからは、PaceBox立ち上げにともなう姿勢がValueを体現していると評価されていました。たとえば、UXの領域において、どのように設計し、こだわりを持って取り組まれたのか、プロセスに沿って教えていただければと思います。

中野個人的にはUXというよりUIのあるべき姿を目指すよう取り組みました。
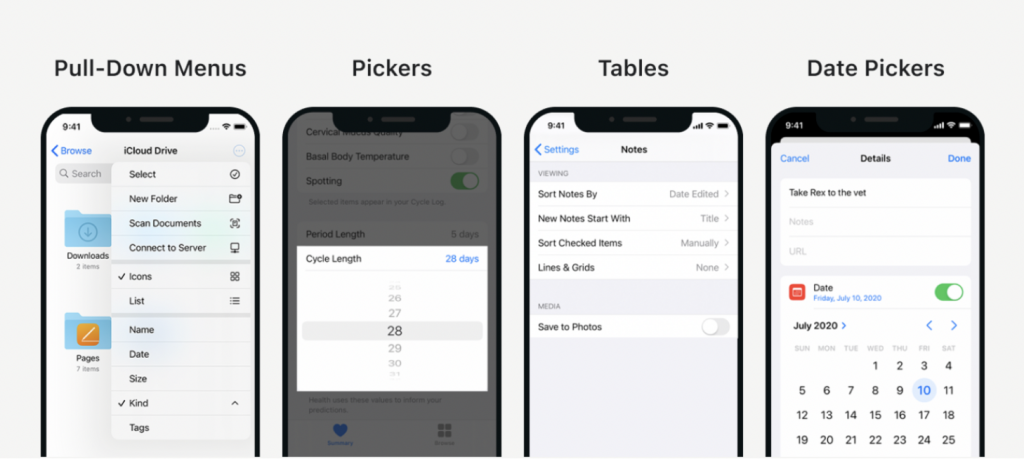
既にみんなが学習済みのGoogleのデザイン(Material You)などをベースに、無意識に使えるような使い心地を目指しています。
そのため当時はMaterial Designのv2の復習と、v3やインターフェイスガイドラインを隅から隅まで読み漁っていました。
また無意識に使えるUIを実現するには、ユーザーの脳内にある目的(メンタルモデル)の探求が欠かせません。僕自身、ユーザー像と重なるところもあるため、僕をユーザーと仮定したときのインサイトや行動モデルをたたき台とし、社内外のリサーチをおこないながら、オブジェクト指向の設計にチャレンジしました。

山中PaceBoxのロゴ制作でこだわったポイントを教えてください。

中野PaceBoxは、OfferBoxで培ったダイレクトリクルーティングモデルの顧客価値である「企業と求職者の対等なコミュニケーション」を受け継ぐとともに採用成功に向けて丁寧なコミュニケーションで併走をします。※ 2022年6月現在、機能を制限したβ版を提供

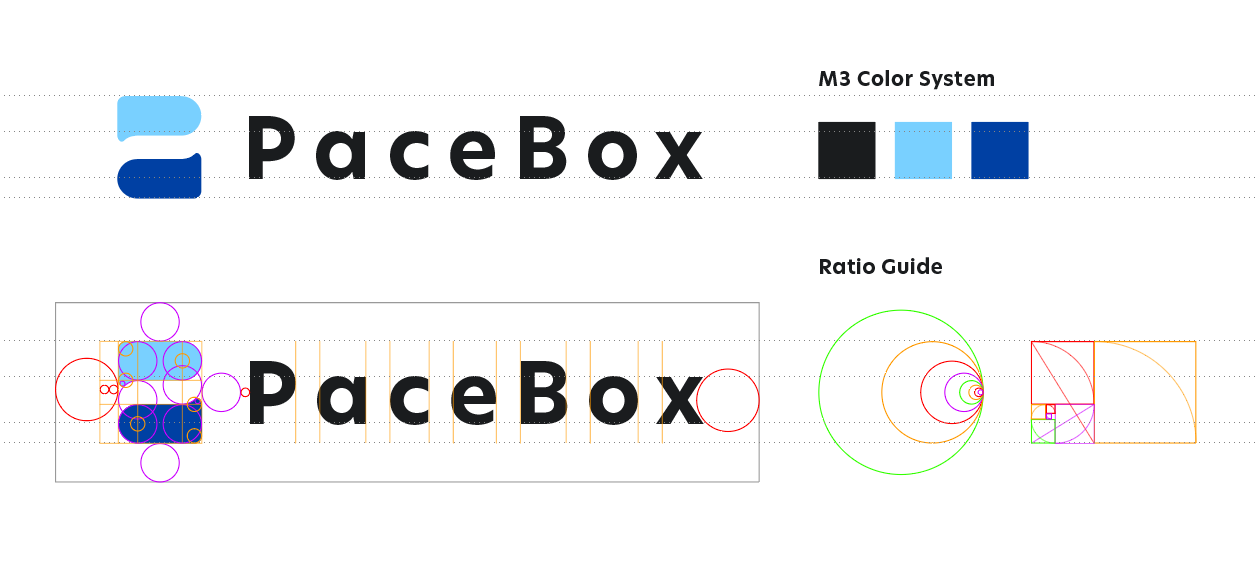
ロゴにはそんなコミュニケーションの象徴である吹き出しをpとbのシルエットで構成しました。吹き出しの間には右肩上がりな道により「マイペースかつ未来への上昇を伴う転職活動」をイメージさせ、両者にとって明るい未来を作っていくという志をロゴマークに込めています。くわえて黄金比を取り入れて、人が本能的に受け入れやすいシルエットを形成しています。
『Balance in Design』などの本からデザインの偉人たちのアプローチを学び、試行錯誤しながら現状は0.1mmも動かす余地がない形にしたんじゃないかと自己満足しています(笑)。僕はこのようなデザイナーのエゴっぽい仕事も好きなので、ロゴは何時間でも作れるくらい夢中になっていましたね。

山中ロゴだけでなく、サービス名の選定にも参加したとお聞きしました。

中野そうなんです。過去にブランドデザイン領域なども担当されていた秋澤さんのアドバイスのもと、「音」にも意識しました。音が象徴するイメージや言い心地・聞こえ心地があり、破裂音「ぱぴぷぺぽ」はその代表です。
たとえば「パピコ」とか、なんとなくかわいい響きで、皆さんとても良いイメージを持たれていますよね?そして「パピコ」ってなに?みたいな小さな違和感も心のどこかで持ってしまい、注目してしまうんです。
今回のPaceBoxという名称には破裂音や半濁音、濁音があり、「違和感」を持ちながら「親しみやすさ」を覚えるような意図も含まれています。この言葉に至るまでは、みんなでたくさんのサービス名を考えさせてもらって、案になったレベルで300はあったと記憶しています。時には迷子になりながらも『発散と収束』を繰り返すことを意識しつつ、方向性を絞っていきました。
キーワードを絞ったり、実際にかんたんにロゴにしてみたり、中野社長や役員ののぶさん(田中 伸明)にも参加してもらうなど、多角的評価や創業者の想いに通ずるかなどの評価も得て最終的に『PaceBox』に決定しました。

山中「マイペースかつ未来への上昇を伴う転職活動」というキーワードが出ましたが、それに対するお考えや具体的な取り組みがあれば教えていただきたいです。

中野まだ具体的な設計にはいたっていませんが、本サービスではそれぞれに合ったペースを重視しています。
チーム内の共通意識として、「Don’t run walk」という考えを掲げていました。キャリアは急いでもすぐに作れるものではありませんし、僕を含む若年層ではどの方向が自分に合っているのか判断するのも難しいと思います。
ですので、時間をかけてじっくり向き合って欲しいですし、無理に焦らなくてもいいと思います。現在市場に出回っている「転職先が決まることがゴール」や「急かされるように転職」ではないスタンスでコミットしていきたいですね。
僕個人としては、たとえPaceBoxを通して転職や採用に至らなかったとしても、プラスを生み出せるのであれば、それで良しなんじゃないかくらいの気持ちでいます。
ほろにがい経験が、自分をつくる

山中i-plugに入社する前、だいたい20代前半くらいでの苦いエピソードなども教えていただきたいです。

中野20代はずっと制作会社にいました。
失敗といいますか、新卒では僕自身の使いみちがないと烙印を押されてしまい、「制作の仕事はお前にふれない」と上司に判断されたことがありましたね。「コーディングだけは使えるかもね」と自分の良いところを見つけてもらって、なんとか腐らずやってました。
その経験は今でも生きていて、コーディングをベーススキルにデザインを考えたり、このギミック入れてみようとか好奇心を持って取り組みはじめました。そのような取り組みをおこなううちにデザインを担当させてもらい、提案も通るようになってきた気がします。

山中先にもお話されていたように「自分は〇〇だし〇〇だけをやる」というよりかは、「まずは色々やってみよう!自分にできることは何でも役に立ちたい!」というスタンスは昔から変わらないんですね。

中野そうですね!この頃のほろ苦い経験が今の自分を作っていると思います(笑)

山中最後に、中野さんが今後取り組んでいきたいことについて教えてください。

中野とにかく求職者さんと企業さんという異なる立場のユーザーそれぞれへの価値の提供をするためユーザーのインターフェースを考えていきたいです。世の中には、ユーザーのためのインターフェースではなく、サービス提供側のためのインターフェースになってしまっているサービスも少なくありません。 それを避けるべく、UIデザインを超えてサービスデザイン全体として、部署や社内外の枠組みを超えた方々との共創が必要不可欠です。実際、UIが無意識レベルで使いやすいサービスは社内の共創体制がめちゃくちゃしっかりしていると確信しています。 またデザイナーはフィードバックである意見をもらえるチャンスが多い仕事です。
目や手に触れられるデザインは職種や年齢を問わず「こうなったらいいのにな」と感じるし、主観的な意見を貰いやすい対象です。しかも、ボタンを赤色で目立たせてほしいとか具体的に。 他の仕事に置き換えると異常じゃないですか?笑
たとえば、ぼくが営業さんの営業の仕方に対して具体的にこうしましょう!なんて意見しません。でも、デザインだけは特別で磨く機会となる意見をたくさん貰えます。
そんな意見からユーザーにとっての本質的な価値を見極め、サービスにどう反映していくかを今後の取り組み姿勢として大事にしています。 そんな機会をとおして、他職種の方とも一貫した価値提供ができる関係性を築き、お互いの仕事をキャッチアップしながら共創していきます!

山中ありがとうございました!
おまけ:MVV AWARDってなに?
今回中野さんがMVPに選出されたMVV AWARDについて、HRグループの二瓶さんに尋ねてみました!

山中MVV AWARDってなんですか?

二瓶i-plugには『変化を楽しむ』『全てのステークホルダーに対してフェアである』『創造的な意志を尊重する』『共創しながら価値を出す』『主体的に取り組み、成果創出にこだわる』という5つのValue (5Values) があります。MVV AWARDは、この5Valuesを1年間で最も発揮した社員に贈られる賞です!

山中いつから実施しているんですか?

二瓶実はi-plugには、これまで担当してきた社員たちの想いが強く込められたアワードがあったのですが、新たなスタートとなるこの10周年のタイミングで改めて内容を見直し、今の形になりました。これまで社員が大事に育ててきたアワードであり、i-plugにとって大事なタイミングのリニューアルでしたので、今回の見直しの内容については何度も社長の中野や役員とも議論を重ねています。
そして、ああでもないこうでもないともみくちゃになった結果、最後にはやはりi-plugの原点であるMVVを賞の中心として考えることに決まりました!

山中これまでの想いも大事にしながら生まれ変わった賞なんですね! ぼくも取りたいです!

二瓶そう言ってもらえると嬉しいです!
MVV AWARDは社歴の長さや年齢、部署も関係なく受賞者が選ばれます!
誰にでもチャンスがあるので、ぜひチャレンジしてください!

山中がんばります!
お知らせ
i-plugでは、UIデザイナーを募集しています! 詳しくはこちらをご覧ください
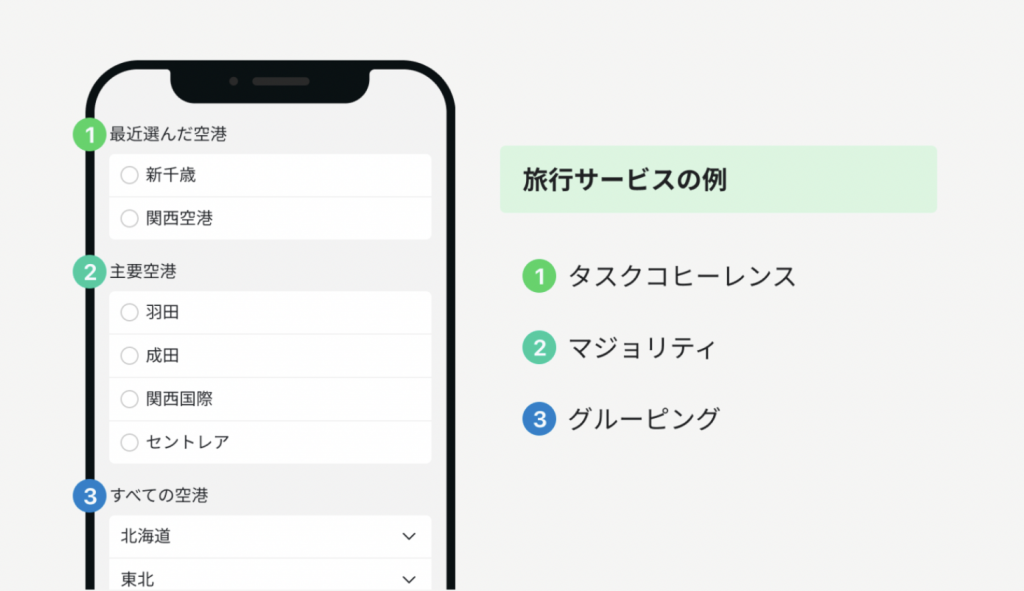
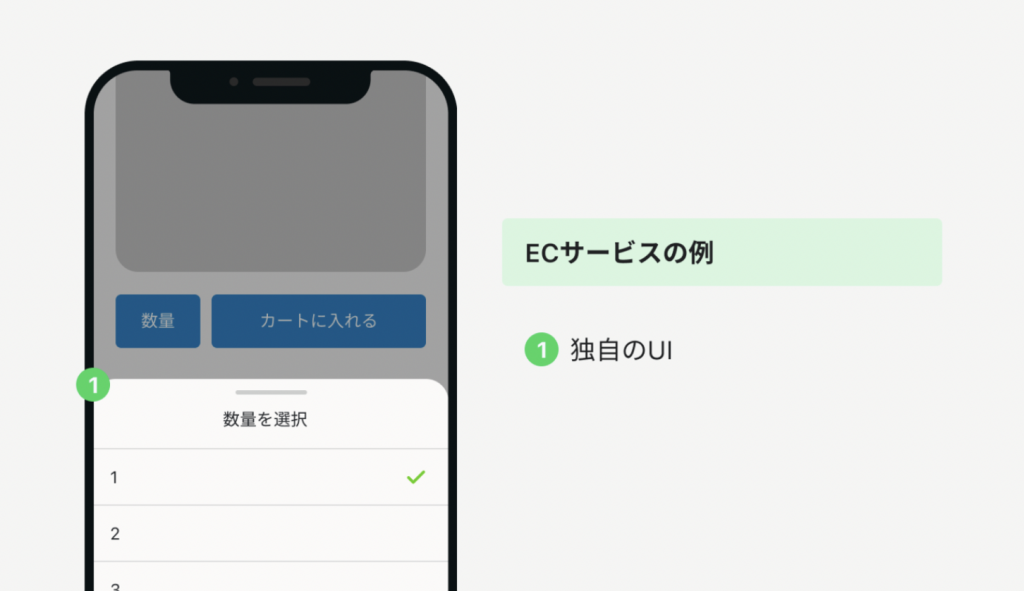
 上のイメージを見てわかるとおり、セレクトボックスは選択肢を予測しづらい性質がありますね。 一方でラジオボタンは選択肢が表に出ていて明らかです。 すでに選択肢を知っているデザイナーとは違い、ユーザーはセレクトボックスを押しドラムロールバーをスクロールするまで選択肢を知りえません。 そのため、デザイナーが想像している以上に選ぶ負荷があると考えています。
上のイメージを見てわかるとおり、セレクトボックスは選択肢を予測しづらい性質がありますね。 一方でラジオボタンは選択肢が表に出ていて明らかです。 すでに選択肢を知っているデザイナーとは違い、ユーザーはセレクトボックスを押しドラムロールバーをスクロールするまで選択肢を知りえません。 そのため、デザイナーが想像している以上に選ぶ負荷があると考えています。