こんにちは。OfferBoxのUIデザインを担当している中野です。
日頃Webやアプリで、セレクトボックス(Pickers)をよく目にしますね。そんなセレクトボックスはUIの特性上、選ぶ負荷が高いのでは?と考えています。
この記事は以下についてUIデザイナーの考えを書きます。
セレクトボックスは選ぶ負荷が高いと考える理由
選択肢を予測しづらいため
セレクトボックスは次の3点からユーザーにとって予測しづらいものであると考えています。
・選択肢の項目を予測しづらい
・選択肢の順番を予測しづらい
・選択肢の数を予測しづらい  上のイメージを見てわかるとおり、セレクトボックスは選択肢を予測しづらい性質がありますね。 一方でラジオボタンは選択肢が表に出ていて明らかです。 すでに選択肢を知っているデザイナーとは違い、ユーザーはセレクトボックスを押しドラムロールバーをスクロールするまで選択肢を知りえません。 そのため、デザイナーが想像している以上に選ぶ負荷があると考えています。
上のイメージを見てわかるとおり、セレクトボックスは選択肢を予測しづらい性質がありますね。 一方でラジオボタンは選択肢が表に出ていて明らかです。 すでに選択肢を知っているデザイナーとは違い、ユーザーはセレクトボックスを押しドラムロールバーをスクロールするまで選択肢を知りえません。 そのため、デザイナーが想像している以上に選ぶ負荷があると考えています。
選択の法則に沿わないことが多くなるため
選択肢が多いほど、人は覚えにくく選択を遠ざけてしまう法則があります。 以下は代表的な法則の2つです。
選択の法則1.「マジカルナンバー4±1」
「人が短期的に覚えられる数は3〜5個」だという法則があります。 心理学者のネルソン・コーワンさんの研究です。 この法則は日常生活によく使われています。 たとえば電話番号は11桁を3〜4桁 × 3つの塊にして、覚えやすくしていますね。
| 区切りなし:00000000000 区切りあり:000-0000-0000 |
選択の法則2.「ジャムの法則」
人は選択肢が多いほどストレスを感じる法則があります。行動科学者のシーナ・アイエンガーさんの研究です。この研究では、とあるスーパーに24種のジャムを置いたエリアと、6種のジャムを置いたエリアで購入率に違いはあるか?を調べたものです。結果は6種の方が24%も購入率が高かったそうです。
これらの法則からわかるように、選択肢が多いほど、人は覚えにくく選択を遠ざけます。セレクトボックスはUIの特性上、数を詰め込んでしまえるので、選ぶ負荷が高くなる傾向にあると思います。
iOSでは推奨されていないのかもしれないため
iOS Human Interface GuidelinesのPickersページに以下の記載があります。意訳すると「選択肢を予測できない場合は、他のUIも検討してください」と書かれています。
Consider using a picker to offer medium-to-long lists of items. If you need to display a fairly short list of choices, consider using a pull-down menu instead of a picker. Although a picker makes it easy to scroll quickly through many items, it may add too much visual weight to a short list of items. On the other hand, if you need to present a very large set of items, consider using a list or table. Lists and tables can adjust in height, and tables can include an index, which makes it much faster to target a section of the list. For guidance, see Tables.
Use predictable and logically ordered values. Many values in a picker may be hidden when the scrollable lists are stationary. It’s best when people can predict what the hidden values are, such as with an alphabetized list of countries, so they can move through the items quickly.
引用元:Pickersページ
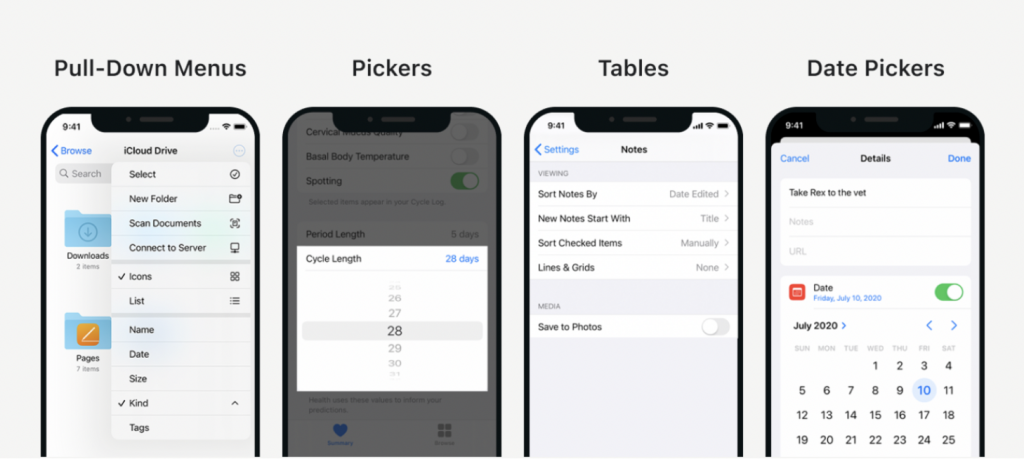
文章内で提案してくれているUIは次のとおりです。 
| 基準 | 採用を検討するUI |
|---|---|
| 選択肢の数が少ない場合 | Pull-Down Menus (iOS14から用意されました) |
| 選択肢の数が中くらいかつ、 項目を予測できる場合 |
Pickers |
| 選択肢の数が多い場合 | Tables |
| 選択肢が日時の場合 | Date Pickers (iOS14から用意されました) |
よくよく考えればAppleが提供しているアプリ上で、セレクトボックスを見かける機会は少ないかもしれませんね。
選びやすいUIを設計する
選びやすいUIに導くために、以下2点を主に意識しています。
1.選択肢を絞る
自分たちがユーザーに提供したいと考えている選択肢は本当に必要なのかな?と根本を問います。そもそもの課題はセレクトボックス以前に、選択肢が多いことです。選択肢を増やすのはかんたんで、企画時についつい追加しちゃいがちなんですよね。特に日本人は網羅性を優先して、ダブりを許容する国民性があるのかなと思っています。とはいえ、整理できなかったことをユーザーに押し付けるのはおかしな話です。
まずは目の前の選択肢を疑ってかかります。必要最小数まで絞り、理由を言語化したら、デザインの意思決定に関わる方へ共有する。選択肢を絞れると、ラジオボタンなど負荷がすくないUIを採用できるようになります。
2.選択肢の情報構造を整える
選択肢をどうしても減らせないケースもありますよね。そのケースでは選択肢を把握・選択しやすくするため、内容を分解・構造化します。情報にはグループ関係や親子関係、規則性、優先度があります。その中からユーザーの利用文脈を想像しながら、わかりやすい切り口を探します。
考え方として近いのはIAのLATCH法です。
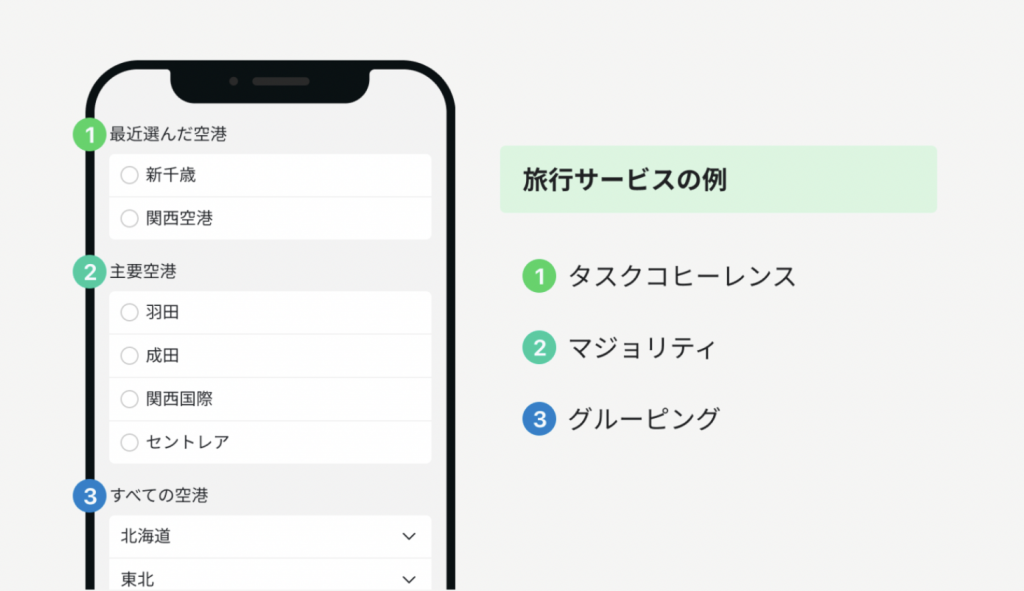
たとえば都道府県などは減らせないタイプの情報ですよね。そのため、旅行系サービスなどは工夫がたくさん見られます。
旅行サービスの例

| アプローチ方法 | アプローチ例 |
|---|---|
| タスクコヒーレンス | 「最近選んだ空港」で各ユーザーごとに適正な情報を提供し、選びやすくしています。 |
| マジョリティ | 「主要空港」グループを配置し、大勢の人が少ない負荷で選べるようにしています。 |
| グルーピング | 地方でグルーピングし、ドリルダウン式に選びやすくしています。 |
マップを活用したサービスの例

| アプローチ方法 | アプローチ例 |
|---|---|
| マッピング | マップ上から、直感的に選択肢を選べます。 |
| サジェスト | 利用文脈を考慮して、近場のスポットを案内しています。 |
| 親切な補足 | 何分かかるかなど計算しておき、選ぶ際の判断をしやすくしています。 |
ここで取り上げた工夫は一例です。
情報の切り口を考えると、選びやすいUI設計につなげれますね。
セレクトボックスを採用するケース
とはいえ、セレクトボックスを採用するケースもあります。ぼくは以下の条件に当てはまれば、採用を検討しています。
- 選択肢の項目を予測できる
- 選択肢の順番を予測できる
- 選択肢の数をなんとなく予測できる
- 入力値を固定にする必要がある
- 情報をコンパクトに収めることを優先する
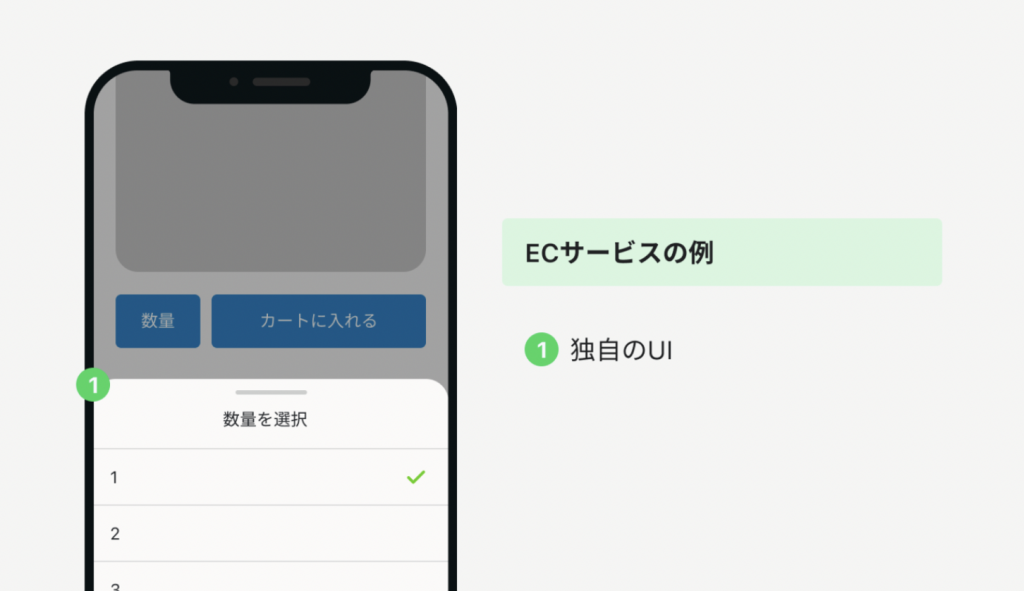
ECサービスの例

ECサービスでは購入商品の個数を選択する際にこのようなUIも使われています。ただしネイティブアプリケーションでは独自のUIを提供していることが多く、Pickersよりも一覧性が高いです。このように工夫はたくさんできそうですね。
おわりに
弊社はサービスの性質上、セレクトボックスを多く用いているのが現状です。そのため、改善できるユーザビリティはたくさんあります。ユーザーは選択肢から選ぶためにサービスを利用してくださってるわけではありません。また集中して使ってくれているわけでもないと思います。ユーザーの状況や負荷を汲み取って、適正なUIを提供し、すばやく価値を得てもらいたい。そんなUIデザイナーの取り組みとして、セレクトボックスへの考えを言語化してみました。
他にもこんなよい考え方があるよ!などありましたら、Twitterで教えてくれると嬉しいです。
@inumoarukeba_na
読んでくださり、ありがとうございました。